Zwembad
de
Vosse
Toegepaste Skills
 HTML
HTML
 CSS
CSS
 JavaScript
JavaScript
 Focus on
Focus onaccessibility
Samenvatting
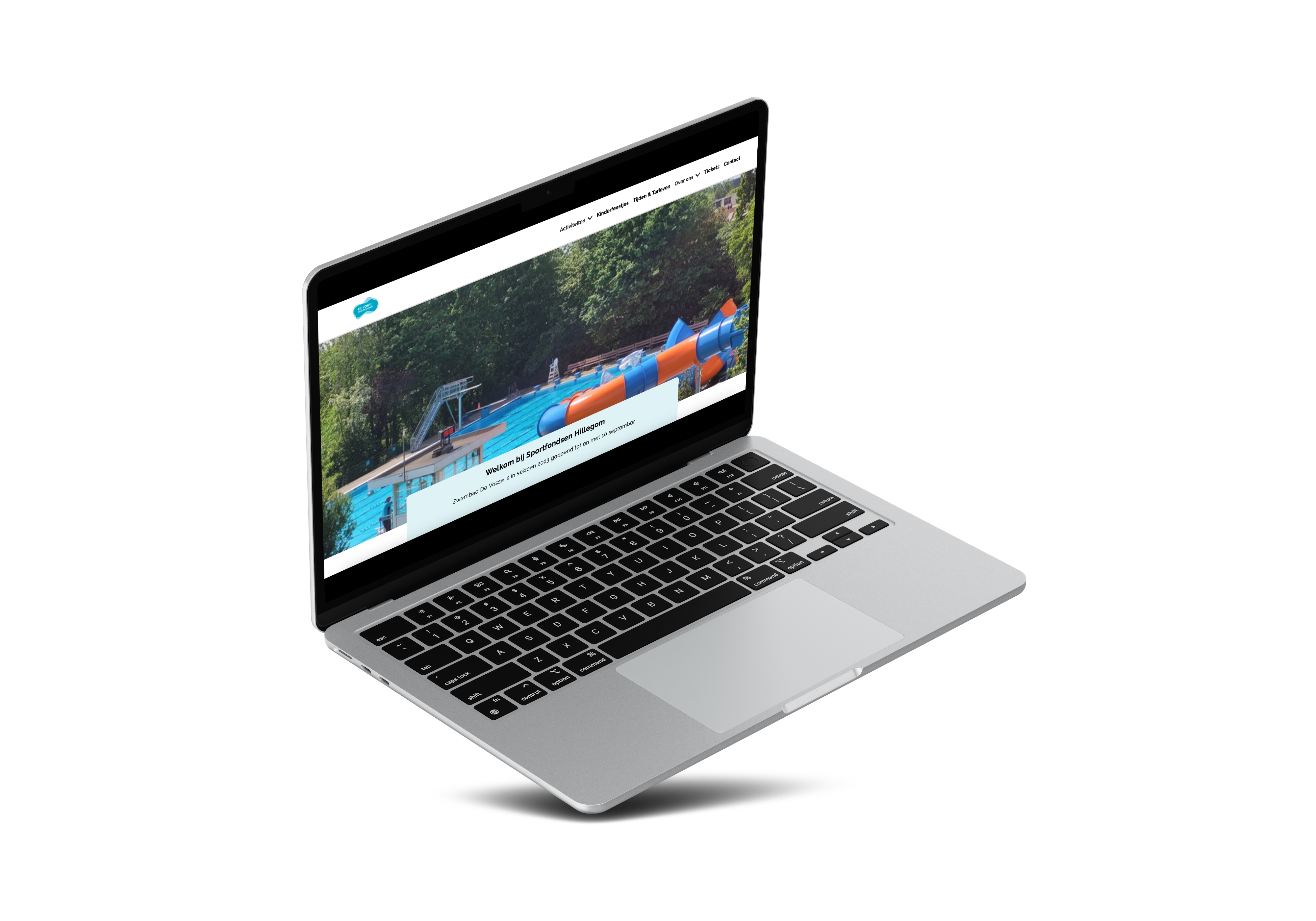
Voor het vak Front End Development was het de bedoeling dat ik een website uitkoos die niet zo heel goed scoorde op het vlak van accessibility. Het doel van de opdracht was dan ook om de website na te bouwen met HTML, CSS en Javascript en de focus te leggen op accessibility en responsiviteit.

Ik koos hier de website van Zwembad de Vosse, vooral qua contrast en leesbaarheid scoorde de website zeer slecht. Daarnaast was de responsiviteit van de website ook niet helemaal ideaal.

Proces
- 1. Het testen van de originele website met allerlei zichtbeperkende tools zoals een speciale bril.
- 2. Desk research doen naar online accessibility
- 3. De WCAG checklist doorlopen en noteren op welke vlakken de website verbeterd kan worden.
- 4. Het bouwen van de website met focus op het verbeteren van de accessibility.
- 5. Tussendoor testen.
- 6. Website responive maken.
- 7. Eindtest en kleine warnings verhelpen.
Resultaat
Een website waar ik met trots op kan terugkijken. Deze website heeft een sterk verbeterd contrast,
scoort beter op de WCAG checklist en is volledig responsive.
Als ik nog extra tijd had gehad, zou ik graag nog meer pagina's willen uitwerken van de website.